TASKどうでしょう
作成に至った経緯
業務ではGitHubのissueで実装内容の管理をしています。
上司が作成する用件定義と仕様の内容がざっくりしていて私と上司の認識のズレが出て実装内容を間違って手戻しが出て進捗が遅れたことがあった為実装内容を間違えない為に要件定義の内容を細かくまとめるのと要件定義に対する実装内容を可視化して実装に漏れが出ないようにする為に
このアプリを作成しました。
一般公開してないので勝手にタスクを触られる可能性はないと思いますが万が一アプリにたどり着く人がいた時のことを考えてログイン機能を入れています。
技術
- バックエンド : Laravel(8.x)
- フロントエンド : JavaScript
- DB : MySQL
- コードの管理 : GitHub
用件定義
- ログインするとプロジェクト一覧のページにリダイレクトする。
- プロジェクト一覧のページでプロジェクト名を作成してそのプロジェクト名をクリックするとチケット(実装内容)一覧のページに遷移する。
- チケット一覧のページでは作業中と終了の項目がありチケットを作成すると作業中に配置される。作成したチケットに対して完了ボタンを押すと終了に配置される。チケットをクリックするとチケットに対するタスクのページに遷移する。
- タスク一覧のページではタスク名と見積もり時間を設定してタスクの作成ができる。
- ログインするとプロジェクト一覧のページにリダイレクトする。
- プロジェクト一覧のページでプロジェクト名を作成してそのプロジェクト名をクリックするとチケット(実装内容)一覧のページに遷移する。
- チケット一覧のページでは作業中と終了の項目がありチケットを作成すると作業中に配置される。作成したチケットに対して完了ボタンを押すと終了に配置される。チケットをクリックするとチケットに対するタスクのページに遷移する。
- タスク一覧のページではタスク名と見積もり時間を設定してタスクの作成ができる。
テーブルとカラム
- projects(プロジェクト用)
- name
- order
- users(ログイン用)
- name
- password
- ticket_tasks(タスク用)
- name
- time
- order
- ticket_id
- tickets(チケット用)
- name
- content
- complete_flag
- project_id
- order
機能一覧
- ログイン
- メールアドレス
- パスワード
- ユーザー登録
- 名前
- メールアドレス
- パスワード
- ユーザー登録後のリダイレクト先
- プロジェクト一覧ページ
- プロジェクト一覧
- プロジェクトの作成
- プロジェクト名
- プロジェクトの編集
- ドラッグアンドドロップでプロジェクトの並び替え
- チケット一覧
- 項目
- 作業中
- 終了
- チケットの作成(作成ページに遷移)
- チケット名
- 用件定義
- 作成後はチケット一覧の作業中に配置
- チケットの編集
- チケットの完了
- チケット一覧の終了の項目に配置
- チケットの物理削除
- タスク一覧
- チケット名・要件定義の表示
- タスクの作成
- タスク名
- 時間
- タスクの削除
- ドラッグアンドドロップでタスクの並び替え
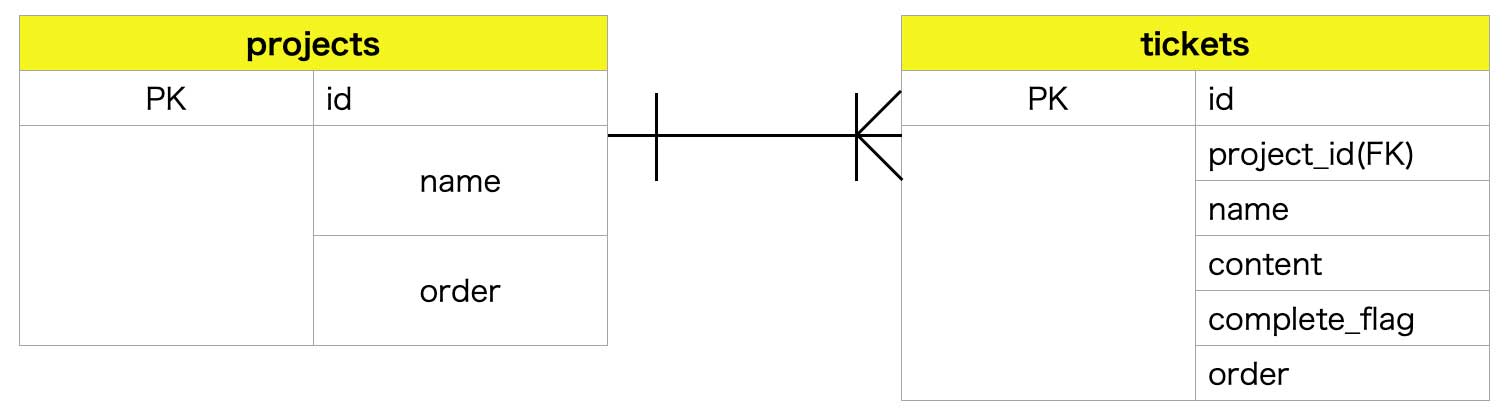
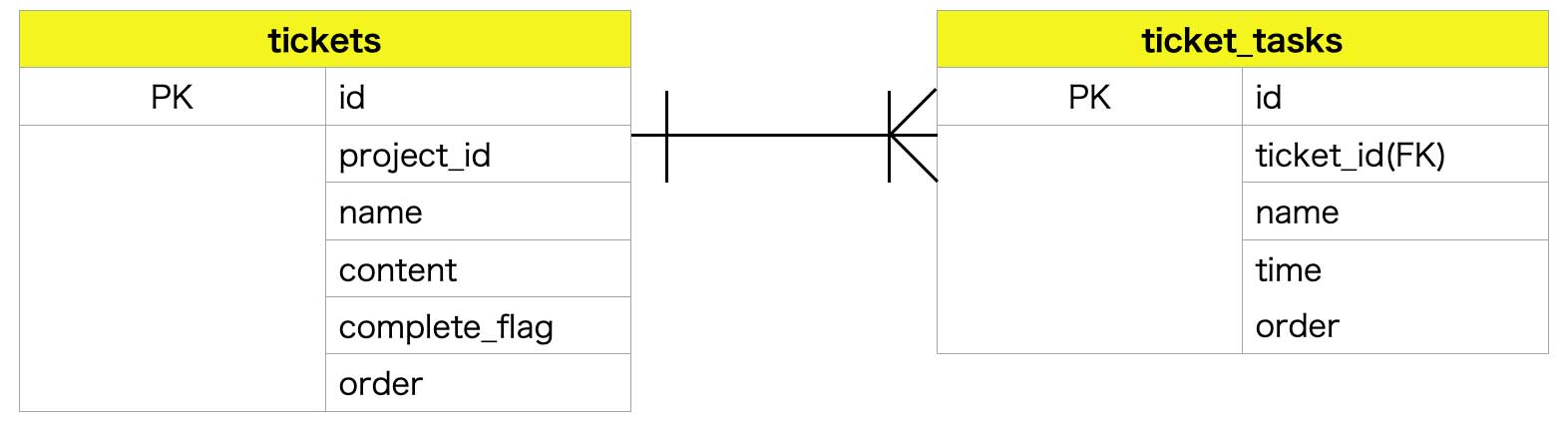
ER図


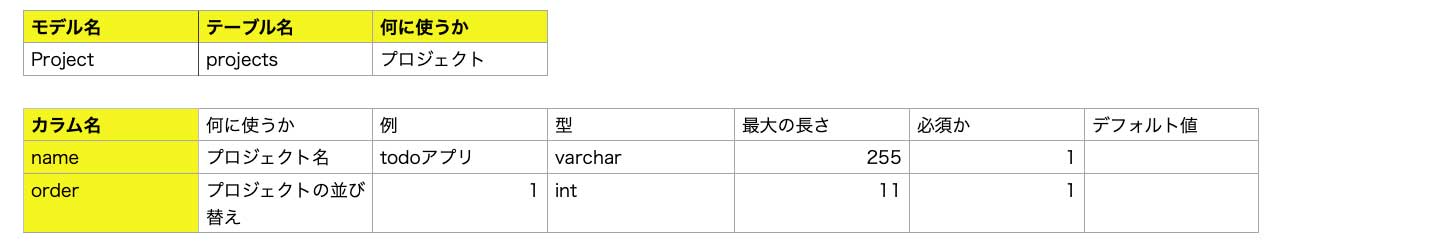
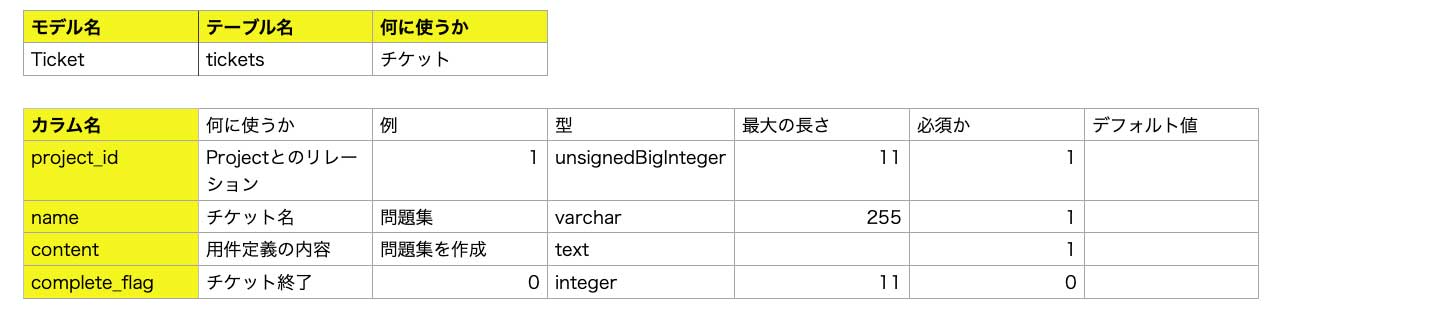
モデル設計



画面遷移
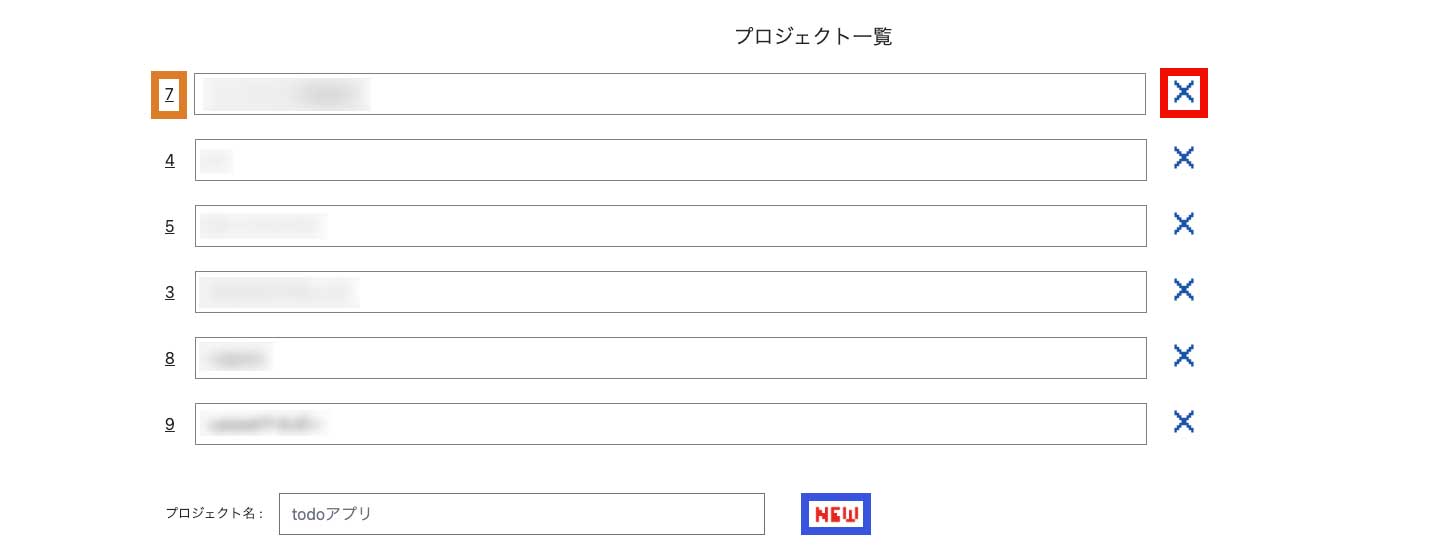
ログインしたらプロジェクト名一覧のページに遷移します。
このページは作成したいアプリの名称が並んでいます。

上記画像の赤枠を押すとプロジェクト名を削除できてフラッシュで削除の通知が表示されます。
プロジェクト名をフォーム(todoアプリの記載があるフォーム)に入力して上記画像の青枠を押すとプロジェクト名一覧の一番上にプロジェクト名を作成し作成の通知がフラッシュで表示されます。
フォームに入力せずに上記画像の青枠を押すとプロジェクト名を作成できない通知がフラッシュで表示されます。
プロジェクト名の作成はAjaxで行なっています。
上記画像の茶色の枠の数字をクリックするとチケット一覧に遷移します。

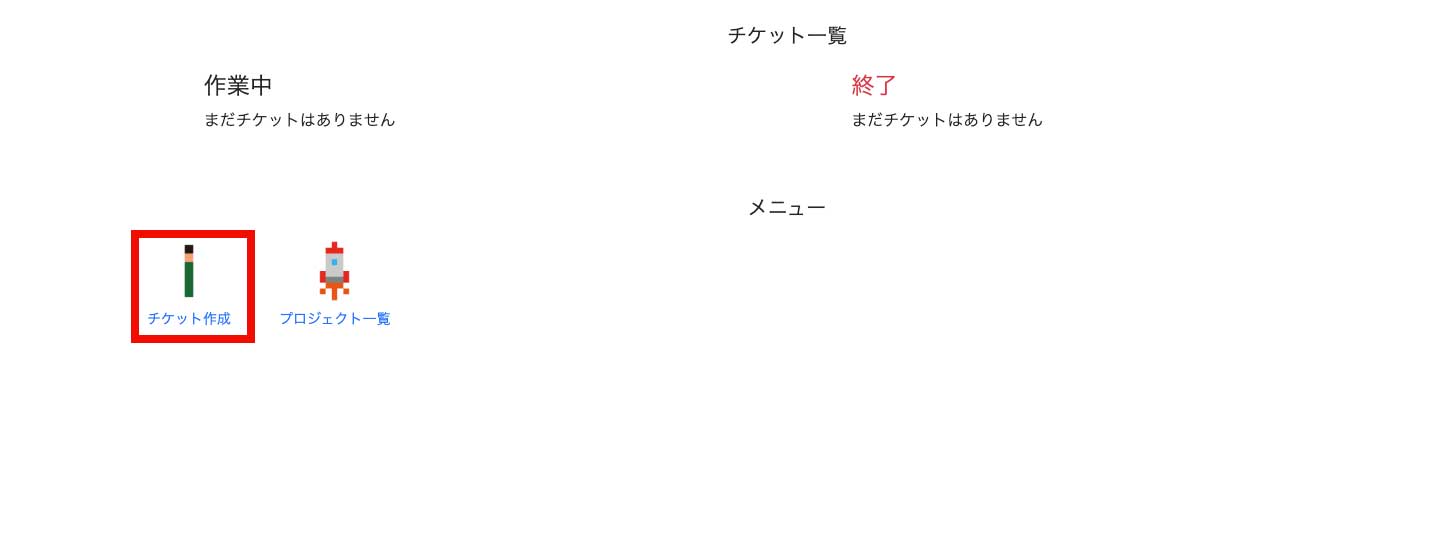
このページは1つのアプリの色んな機能を機能ごとを項目にしているページでチケットが1つの機能に対応しています。
チケットの作成を上記赤枠をクリックして行います。

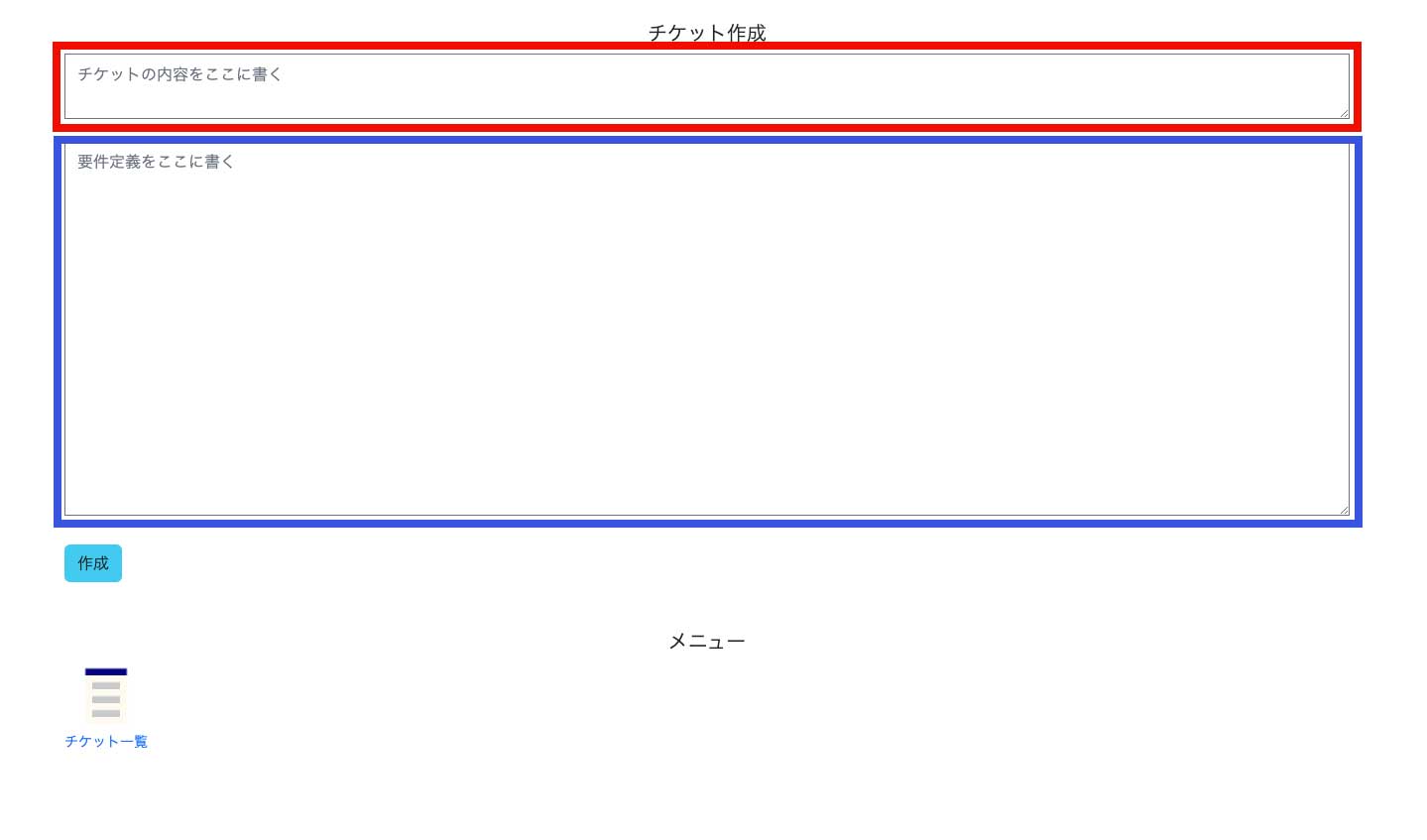
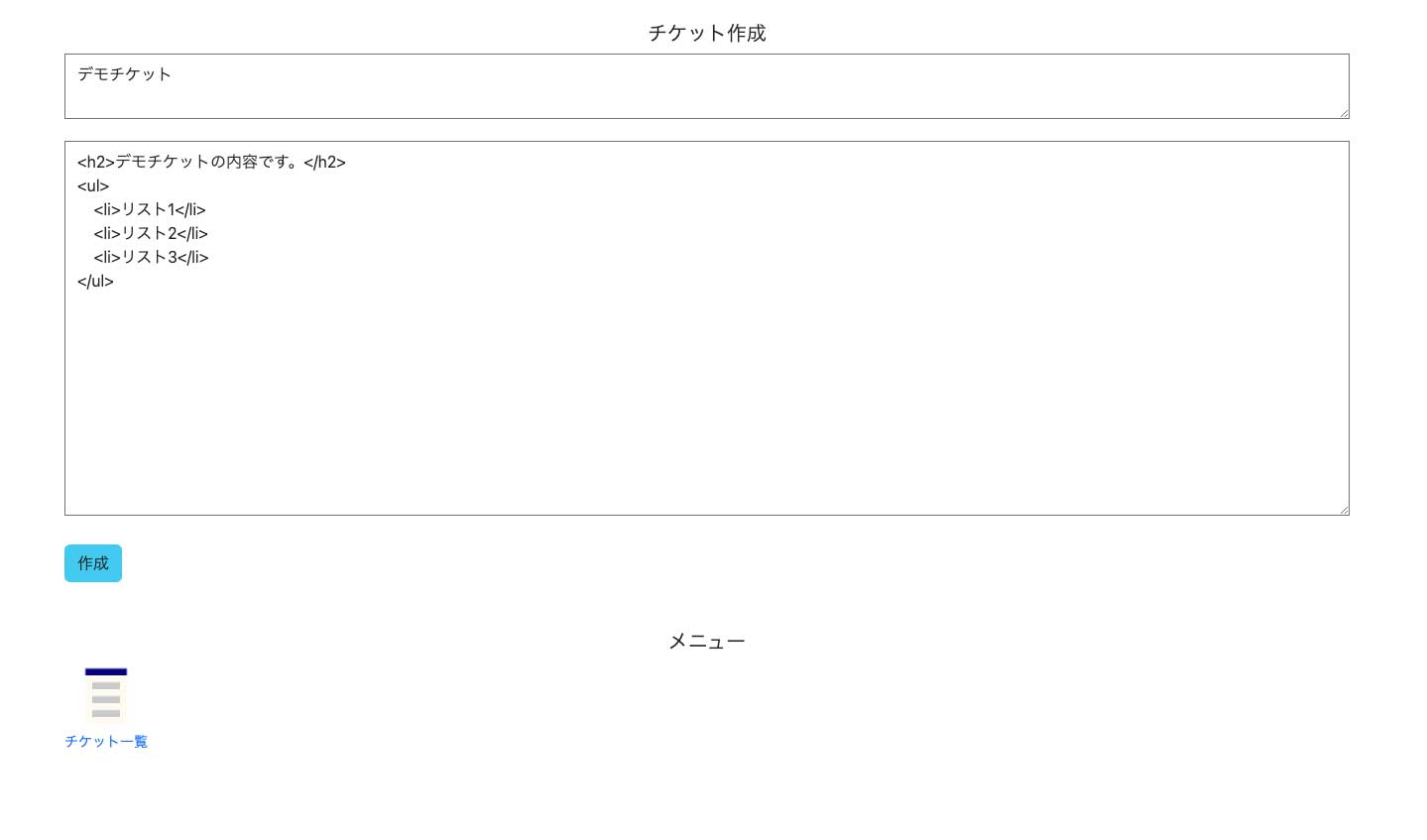
上記画像の赤枠にチケット名を入力します。
上記画像の青枠にチケットに対しての機能の内容を入力します。
機能の内容は見やすくしないと実装の見落としが出るかもしれないと思ったのでHTMLでマークアップができるようにしています。

作成ボタンを押すとチケット一覧のページの作業中の項目に配置されます。

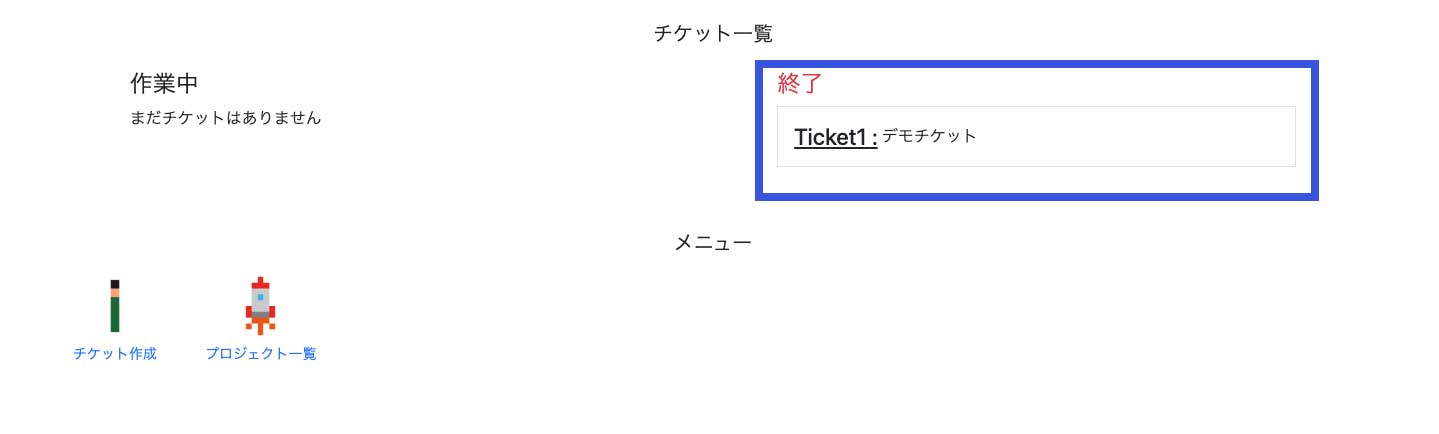
上記画像赤枠の中の「X」は削除ボタンで「指マーク」は完了ボタンで「鉛筆マーク」は編集ボタンです。
「指マーク」をクリックするとチケットは「終了」の項目に配置されます。(下記画像青枠)

上記画像赤枠の「Ticket1」をクリックするとチケットのタスク一覧のページに遷移します。

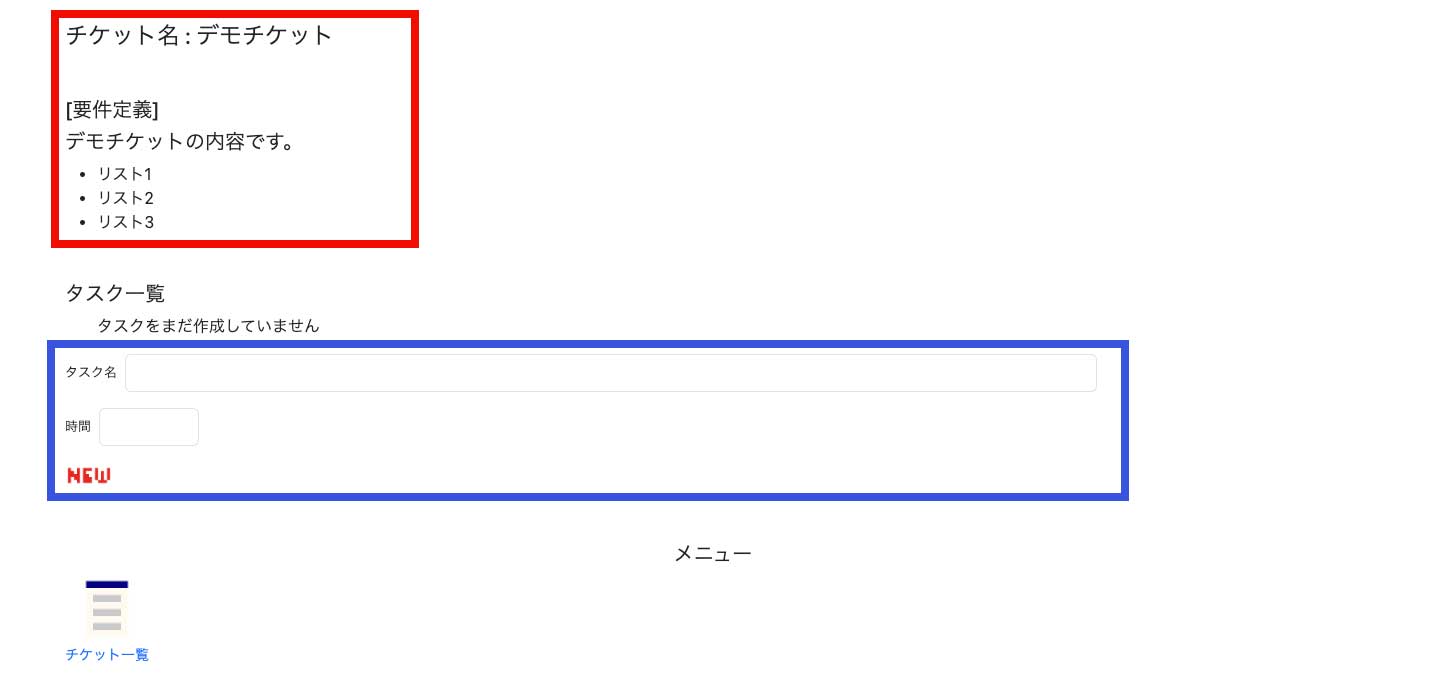
このページはチケットに対するタスクの一覧のページです。
上記画像の赤枠の部分にチケット作成のページで入力したチケット名と実装する内容が表示されます。
青枠の部分のフォームに値を入力して「NEW」ボタンを押すと画面の読み込みをせずにタスクを作成します。
作成はAjaxで行なっています。
実績掲載ページに戻る