Laravelやるばい
サイトのURL
https://laravelyarubai.newsite-make.com/
作成に至った経緯
私がLaravelを学習し始めた時は色んなサイトで勉強しました。
Laravelのバージョンが情報が古すぎたり説明がなさすぎるサイトが多すぎる印象で勉強するだけ無駄だった場合が多く個人開発を始めるまでに学ぶサイトとしてはいいとは思えませんでした。
Laravelのバージョンが新しくて丁寧に説明して技術的に個人開発ができるようになる為の内容を学習できる無料学習サイトがあったら世の中に役に立つかもしれないと思い作成しました。
技術
- バックエンド
- Laravel(10.x)
- フロントエンド
- jQuery
- DB
- MySQLk
- コードの管理
- GitHub
要件定義
- 基本はブログ型。
- 権限に管理者と一般ユーザーがあり管理者は管理画面で記事の作成・編集とお知らせの作成とユーザーの管理ができ一般ユーザーは記事を見ることができる。
- 全てのユーザーはマイページでブックマークの記事と学習中の記事と学習が完了した記事がある。
- 雑談のページで他のユーザーと会話ができる。
- 記事の内容で分からない部分を質問できる。
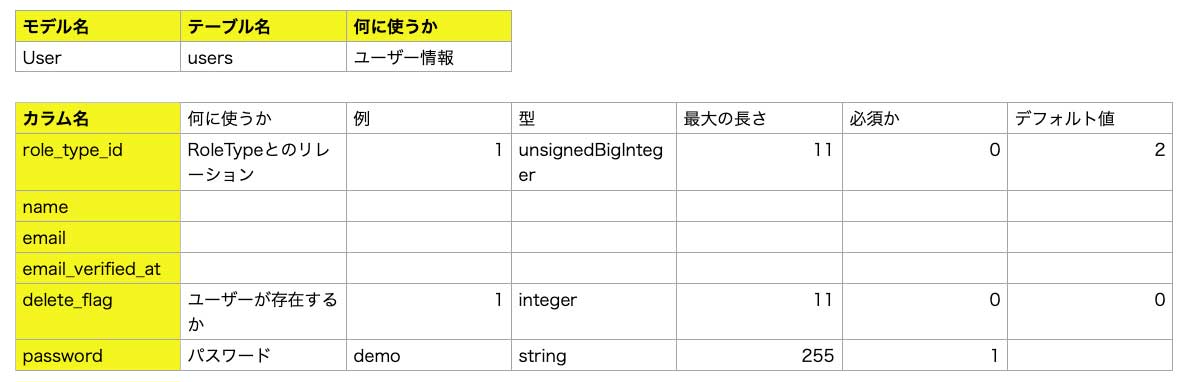
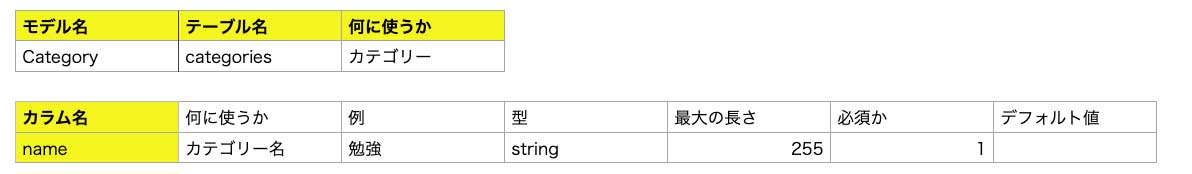
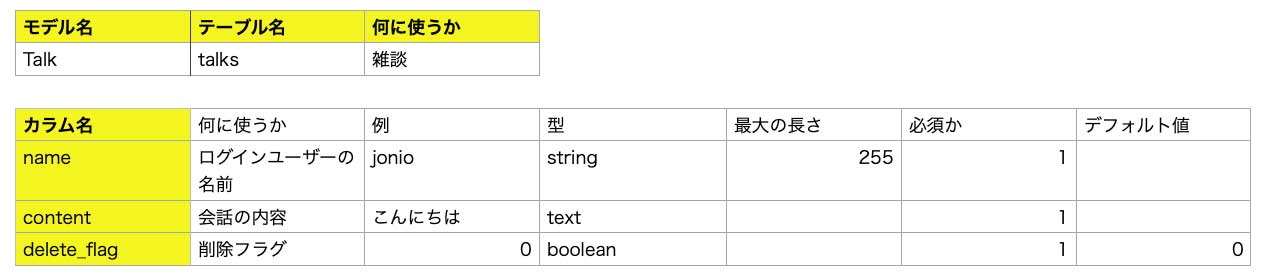
テーブルとカラム
- users(ログイン用)
- role_type_id
- name
- email
- email_verified_at
- delete_flag
- password
- posts(記事用)
- title
- content
- eyecatch
- alt
- level
- language
- delete_flag
- status
- category_id
- reads(記事を読んだか)
- post_id
- user_id
- read_flag
- book_marks(ブックマーク用)
- post_id
- user_id
- categories(カテゴリー用)
- name
- talks(雑談用)
- name
- content
- delete_flag
- role_types(記事を読んだか)
- name
- access_counters(アクセスカウンター用)
- user_id
- url
- notices(お知らせ用)
- title
- content
- delete_flag
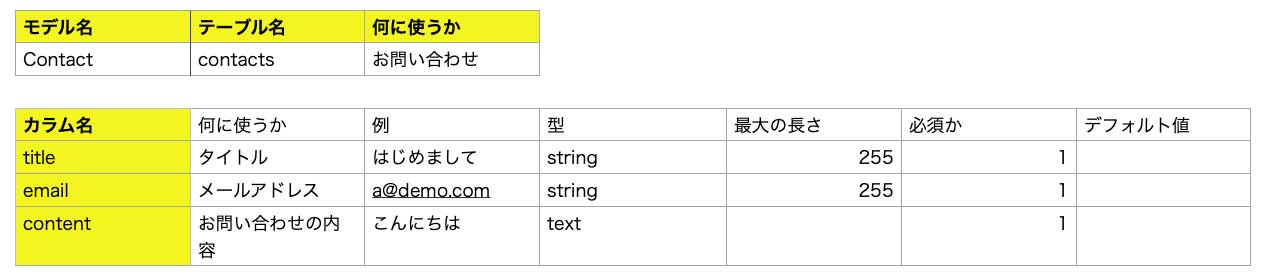
- contacs(お問い合わせ用)
- title
- content
- email
機能一覧
- ログイン
- メールアドレス
- パスワード
- reCAPTCHA
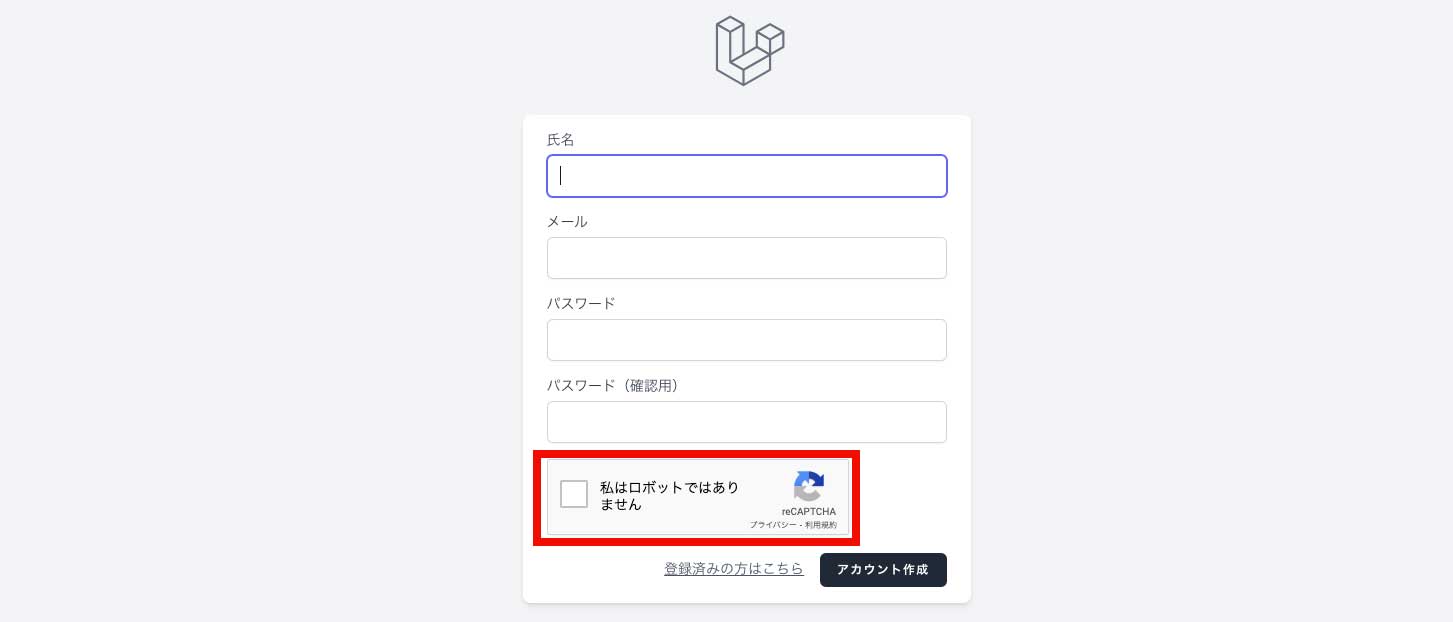
- ユーザー登録
- 名前
- メールアドレス
- パスワード
- reCAPTCHA
- メール認証
- ユーザー登録後のリダイレクト先
- 記事一覧
- ログアウト
- ログアウト後のリダイレクト先
- トップページ
- 管理画面
- メディアライブラリのページへのリンク
- 記事
- タイトル
- 記事の内容
- アイキャッチ画像
- 画像のalt属性
- カテゴリ
- 削除
- 編集
- 作成
- 難易度
- 言語
- 記事のプレビュー
- 下書き
- 投稿
- 投稿後のリダイレクト先
- 作成した記事の編集ページ
- 編集
- タイトル
- 内容
- アイキャッチ画像
- alt
- カテゴリー
- 難易度
- 言語
- 投稿のプレビュー
- 削除
- 記事の詳細
- 下書き・論理削除扱いの記事にアクセスできない
- お知らせ
- 投稿
- 削除
- ユーザー一覧
- アクセスページ
- banにするか
- 権限
- 管理人
- ユーザー
- 記事一覧
- お知らせ
- 勉強の記事
- 記事の検索
- 質問ページへのリンク
- 雑談ページへのリンク
- 質問ページ
- 件名
- 本文
- メールアドレス
- メディアライブラリ
- 記事に使う画像
- 削除
- 利用規約
- 退会とみなしたページ
- マイページ
- ブックマークした記事
- 読んでいる最中の記事
- 読み終わった記事
モデル設計










画面(一般ユーザー)
下記がトップページです。

右上の「Log in」がログイン画面のリンクで「Register」がユーザー登録画面です。
ユーザー登録はreCAPTCHAとメール認証で不正登録を防いでいます。

ログイン・ユーザー登録をするとマイページに移動します。

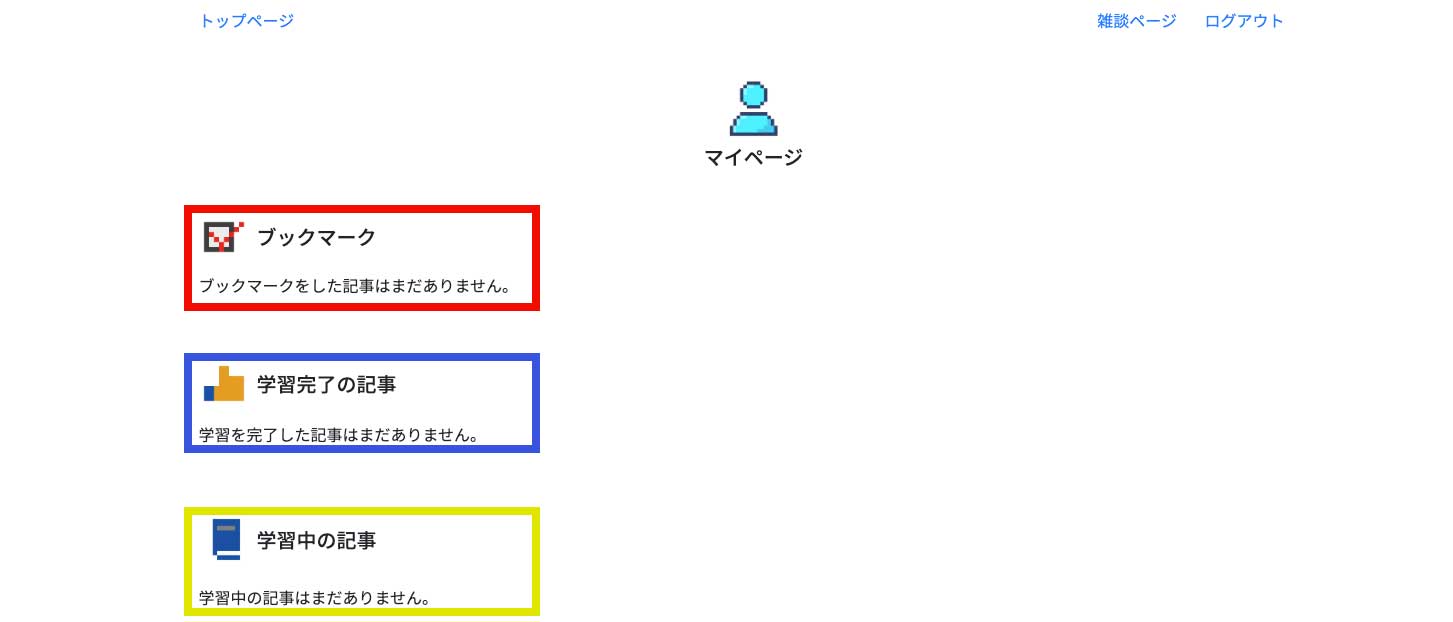
プログラムを勉強する記事の中にブックマークのボタンがありますがそれをクリックすると「ブックマーク」の項目(上記赤枠)に追加されます。
記事にアクセスすると「学習中の記事」の項目(上記黄色枠)に追加されます。
記事の中に学習完了ボタンがありますがそれをクリックすると「学習完了の記事」(上記青枠)に追加されます。
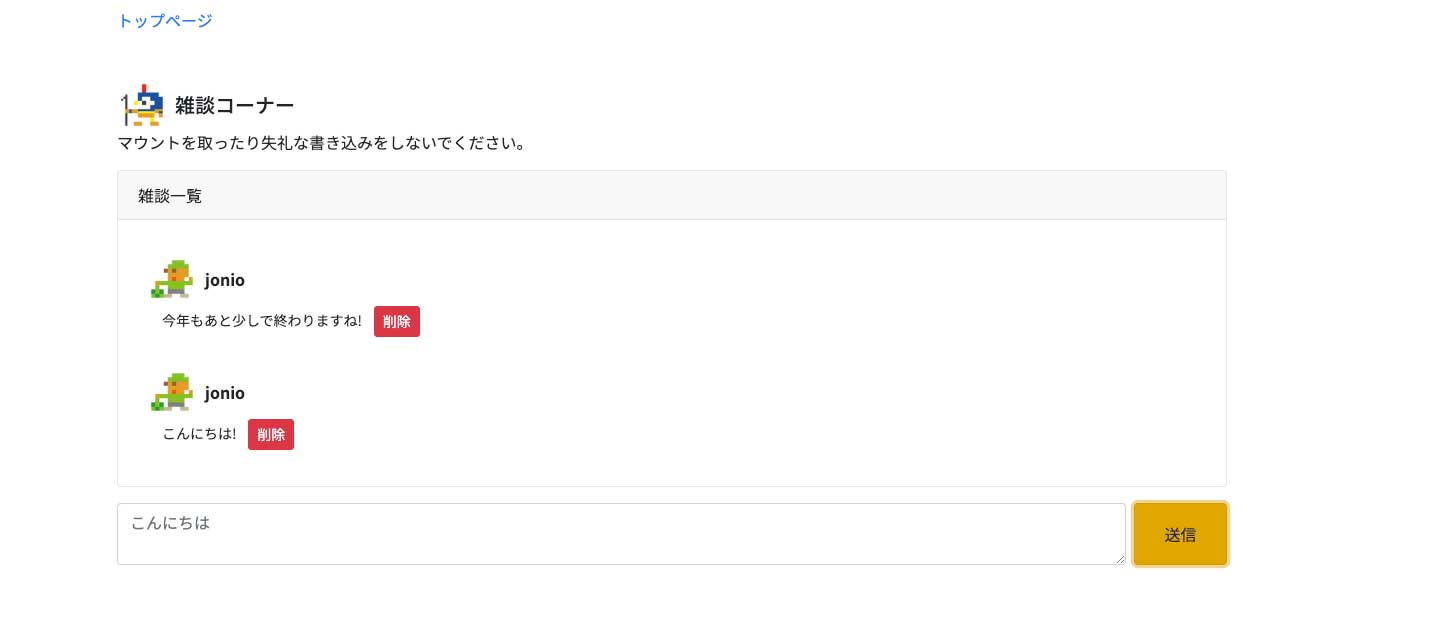
画面右上の「雑談ページ」をクリックすると下記のページに遷移します。

Ajaxで投稿を表示します。
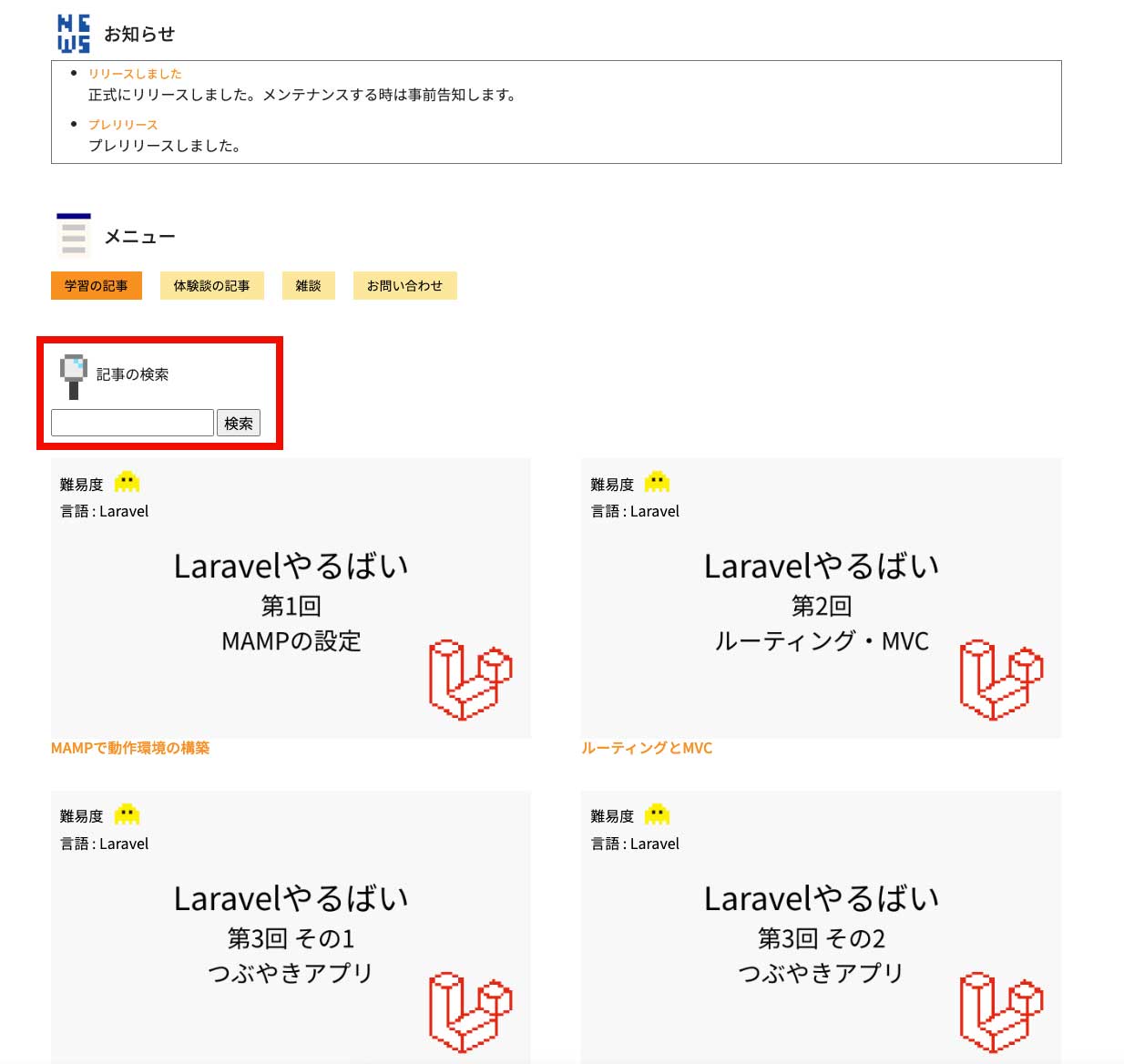
マイページの左上にある「トップページ」のリンクをクリックするとお知らせ・記事の一覧のページに遷移します。

上記赤枠で記事の検索ができます。

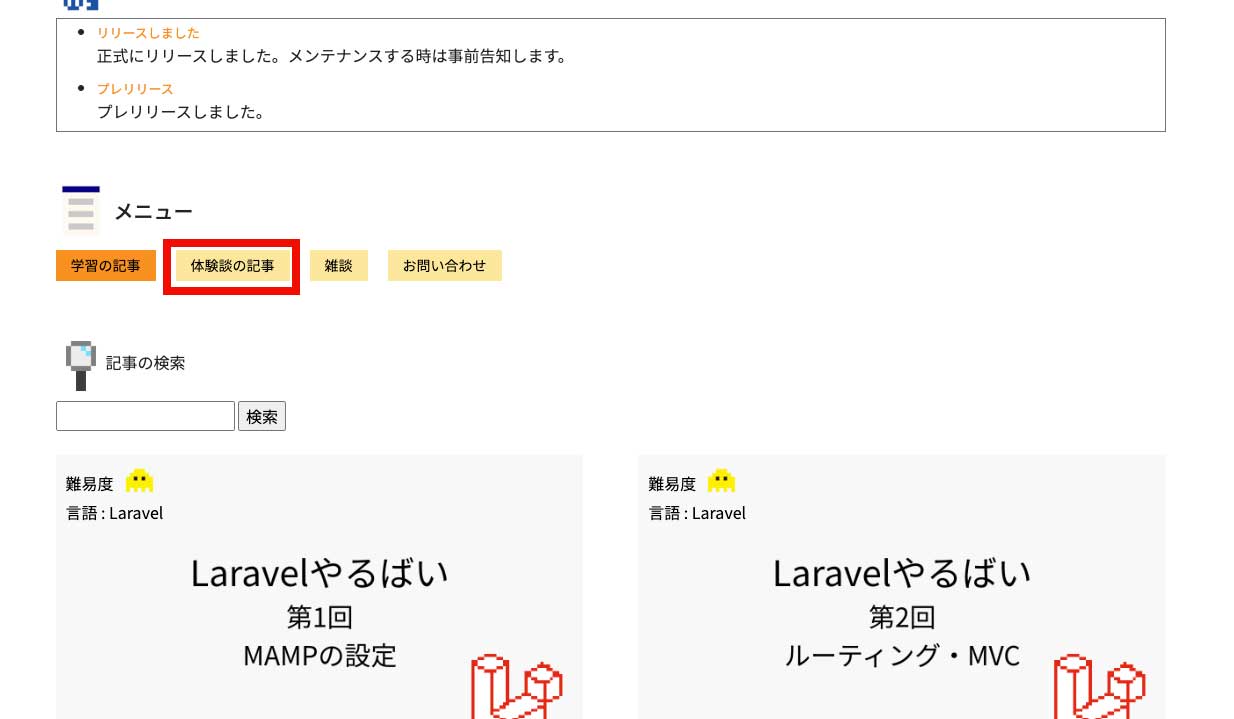
下記赤枠をクリックすると私の体験談の記事が表示されます。

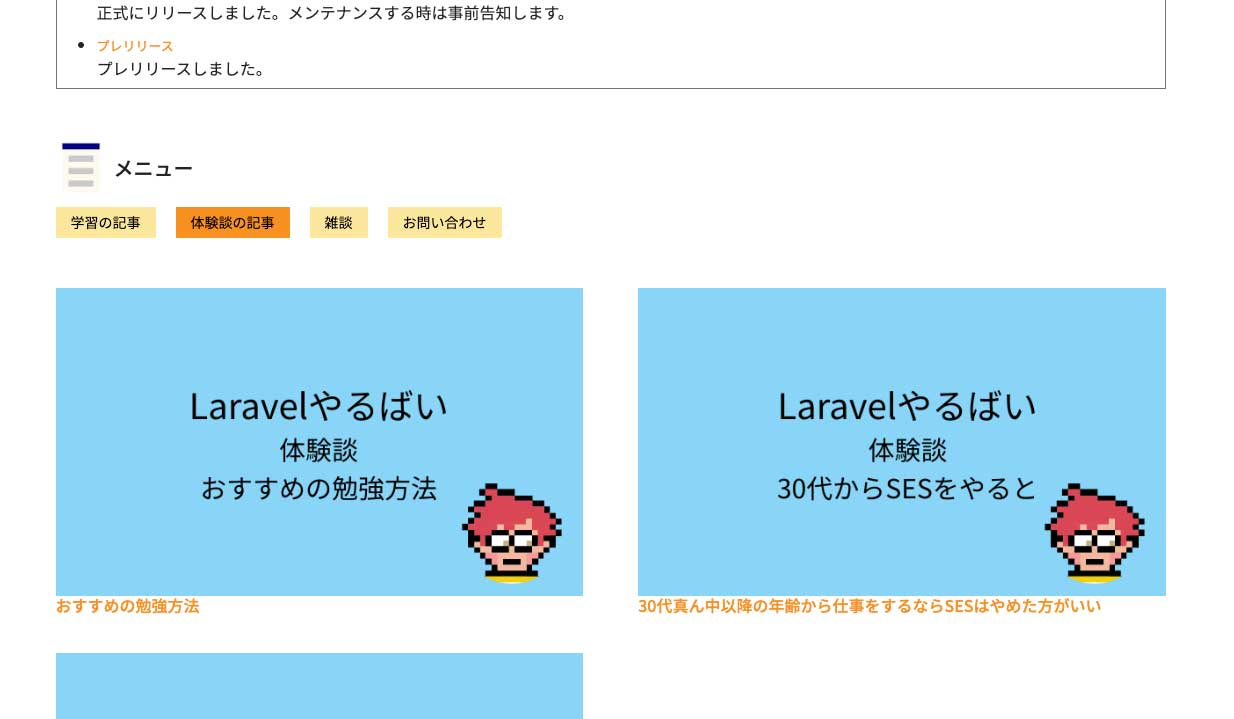
下記が体験談の記事です。

画面(管理人)
一般ユーザーができることに加えてできることがあります。
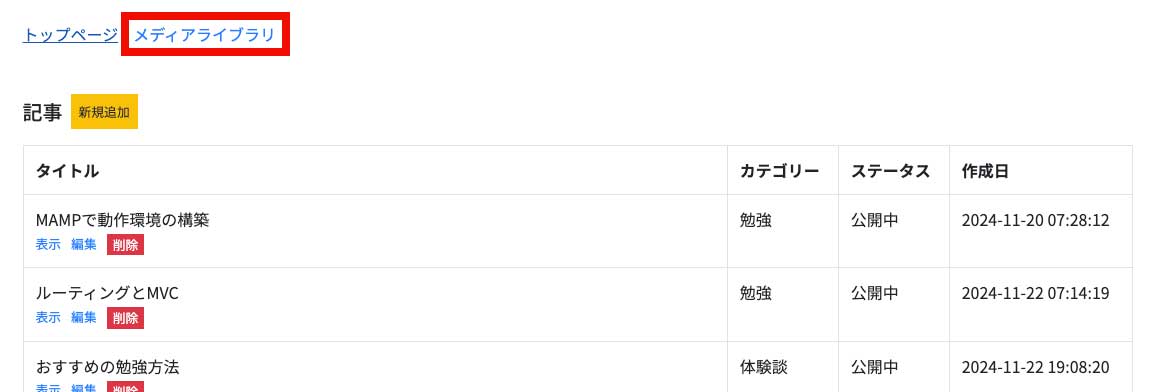
トップページに管理画面のリンクがあるのでそこから記事の作成・編集・削除とお知らせの作成・削除とユーザーの管理ができます。

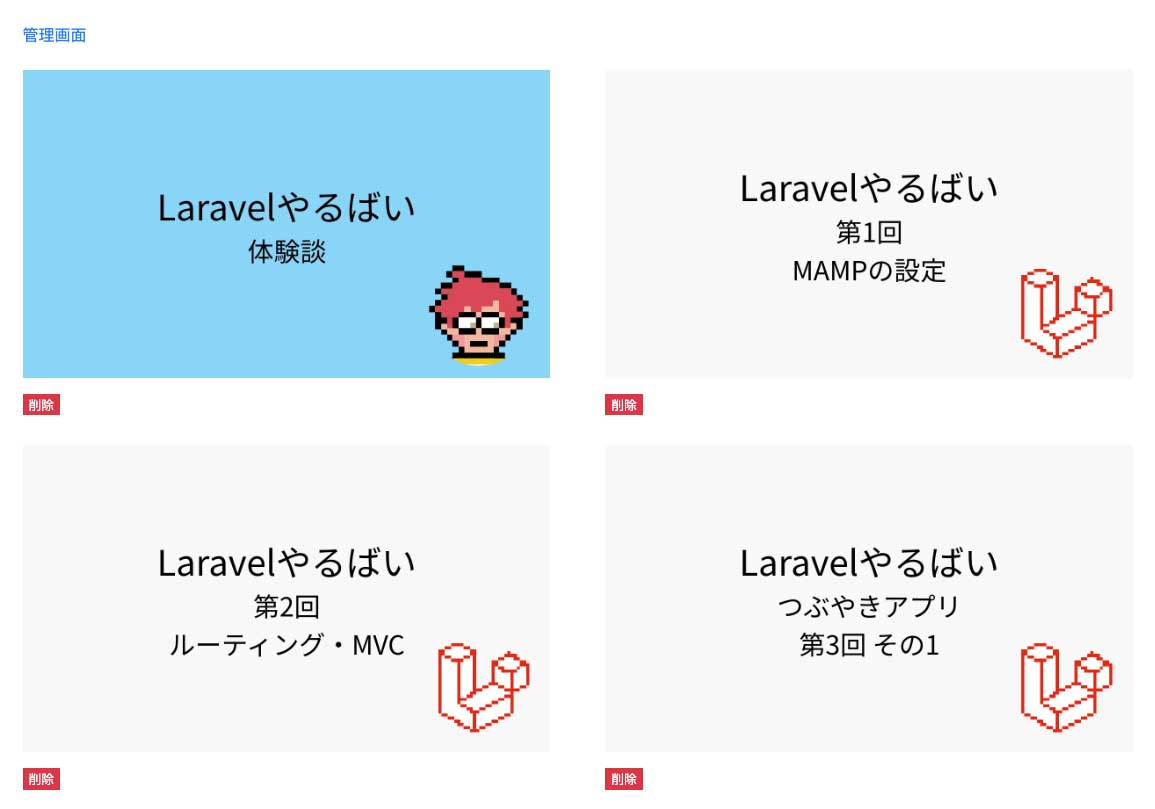
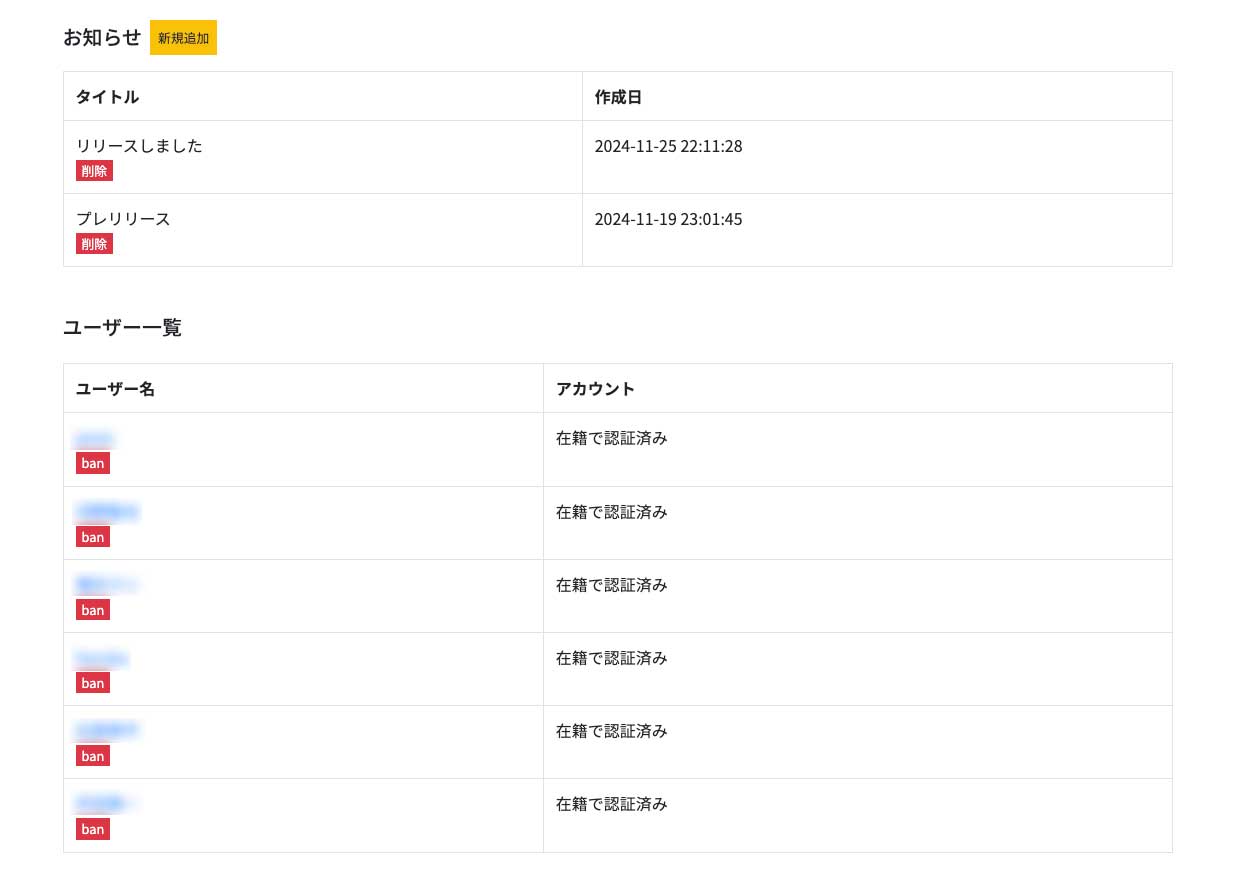
下記が管理画面です。


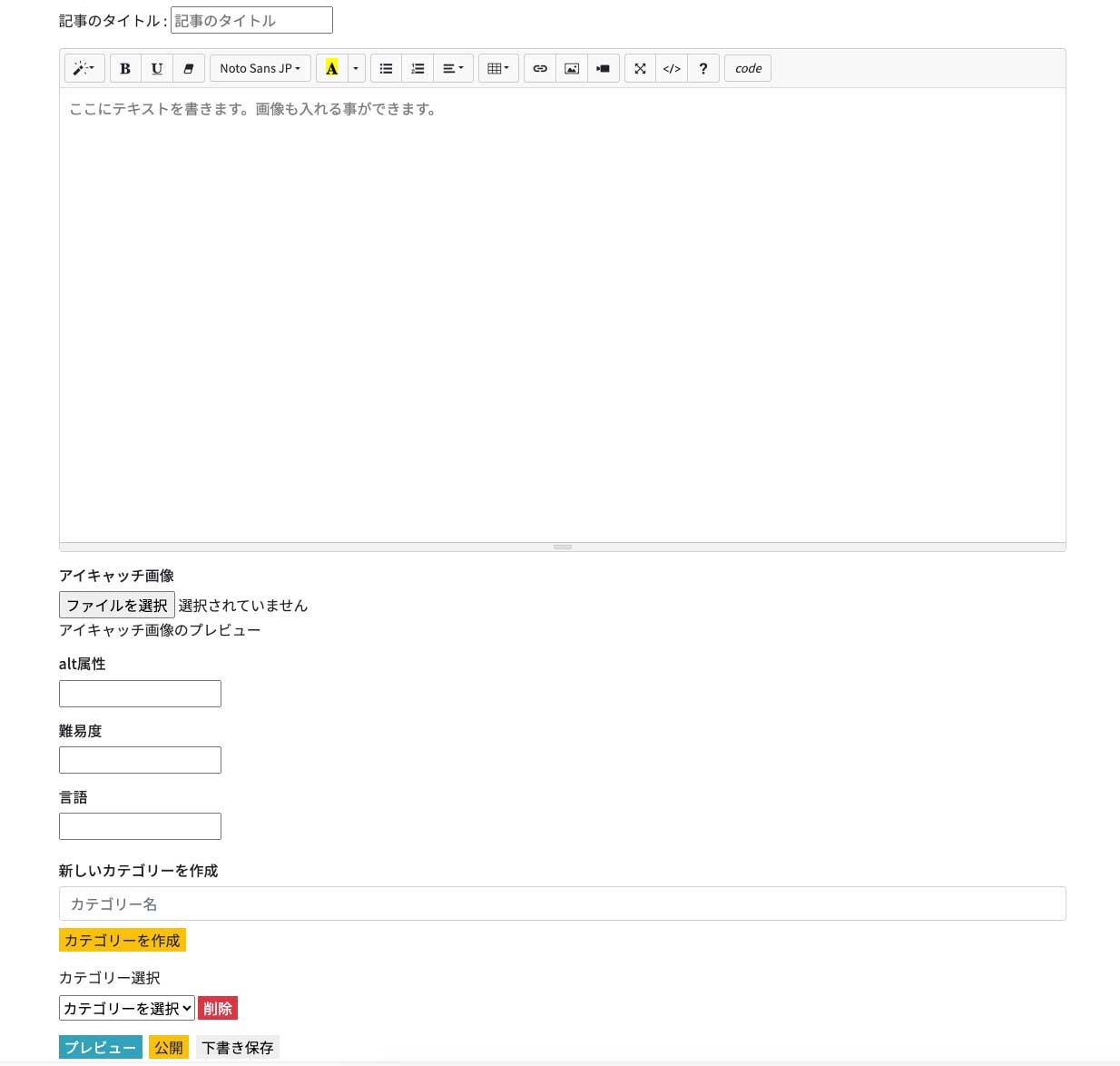
下記が記事の作成画面です。

左下にある「プレビュー」をクリックするとプレビュー画面に遷移します。

このページで書いた記事の内容の確認ができます。
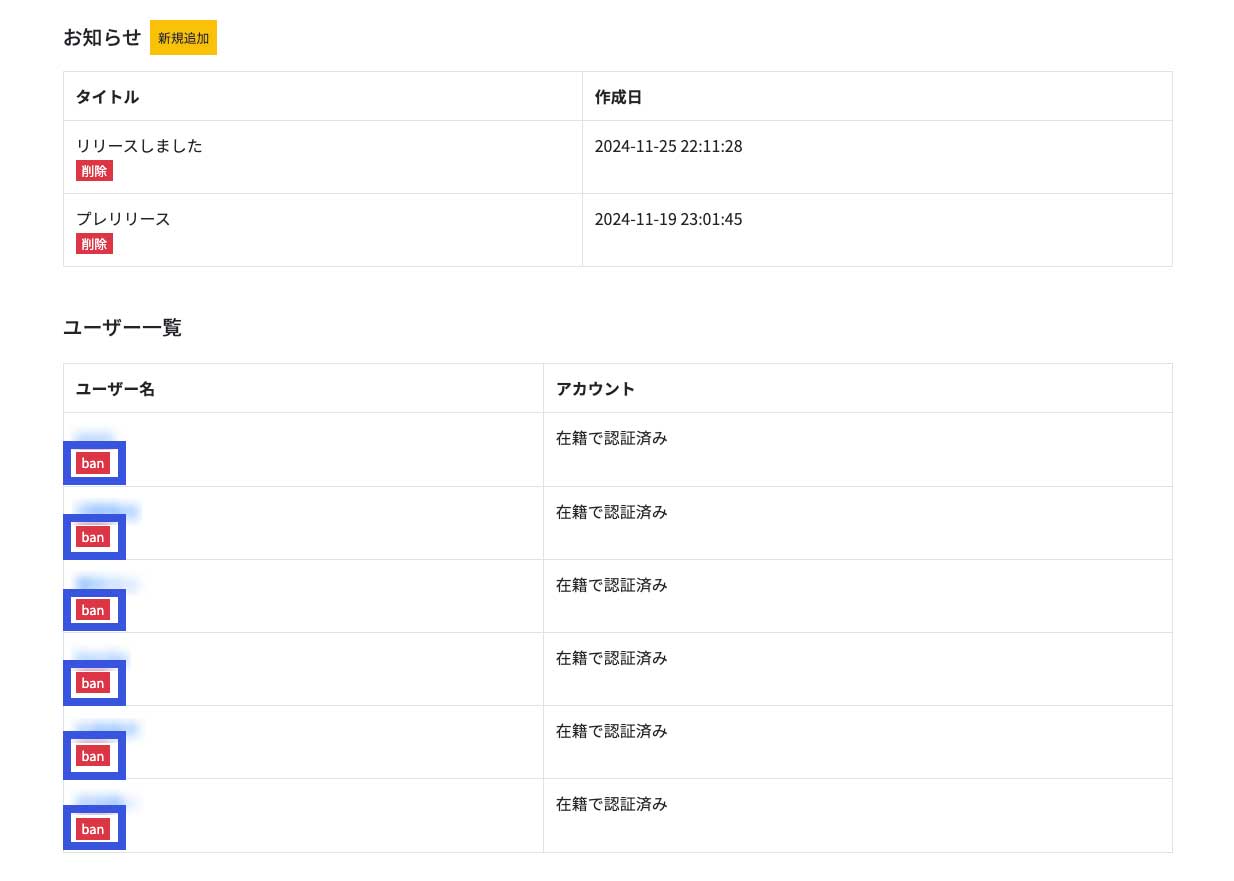
下記がお知らせの作成画面です。

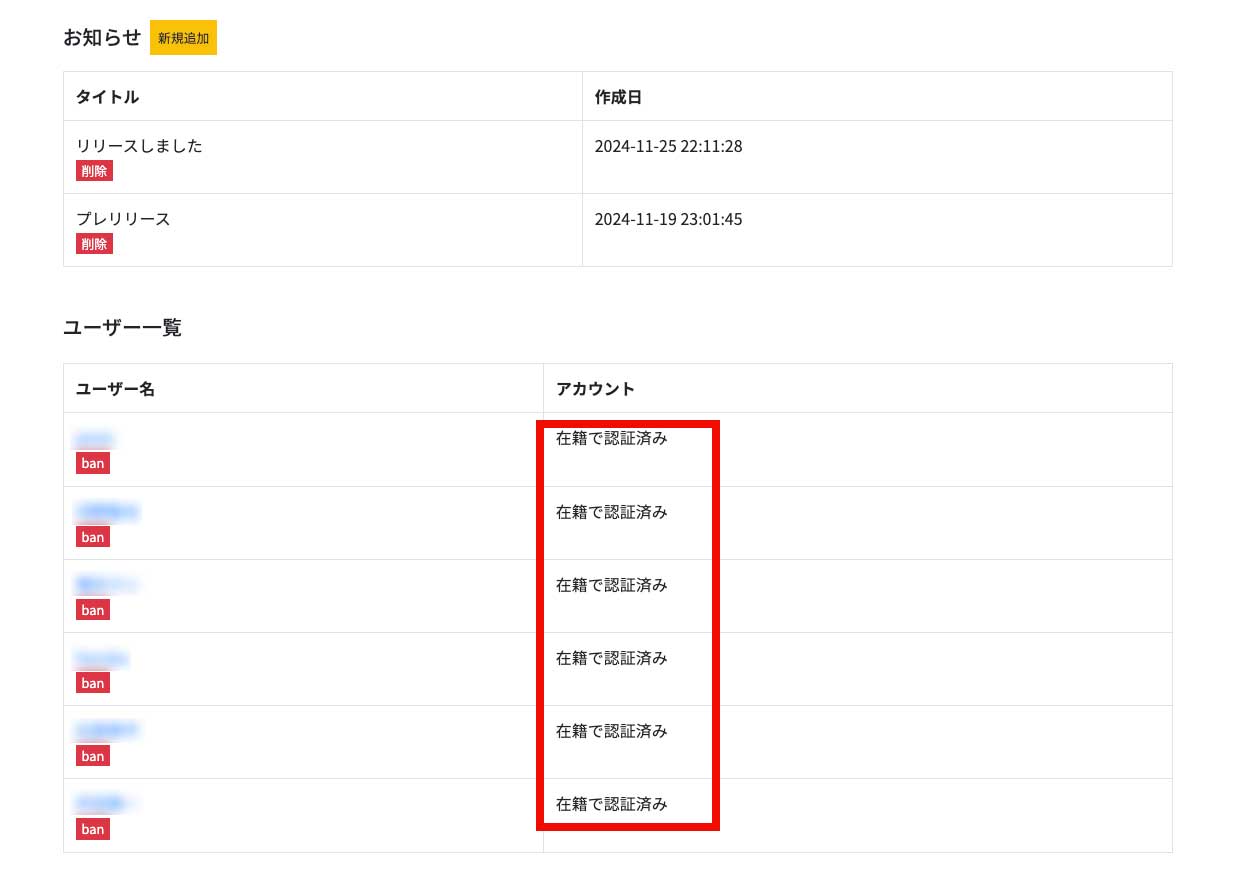
ユーザーに関して不正ユーザー登録を防ぐ為に下記の赤枠で不正に登録していないかを管理しています。

ユーザー登録をした後にメール認証をしないといけないですがそれができている場合は「認証済み」になっています。
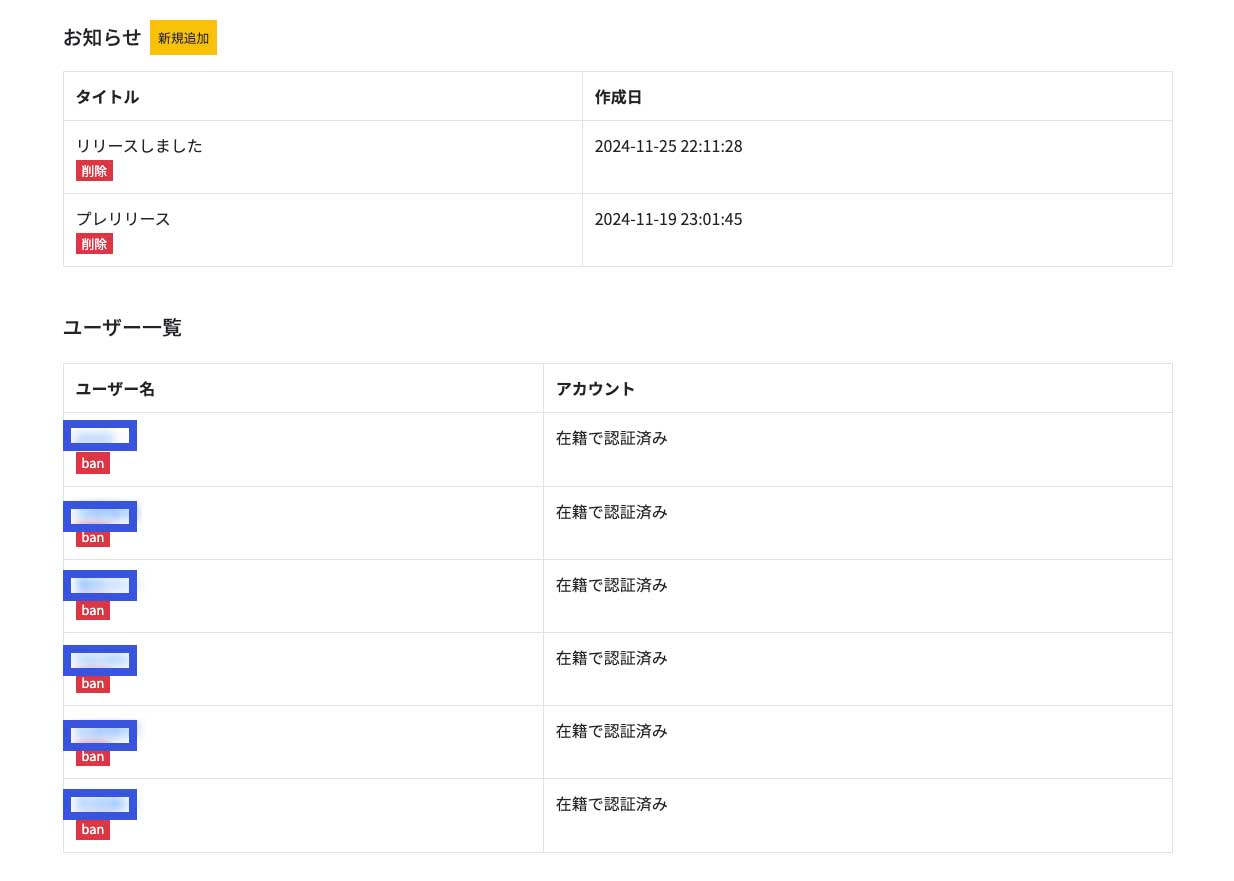
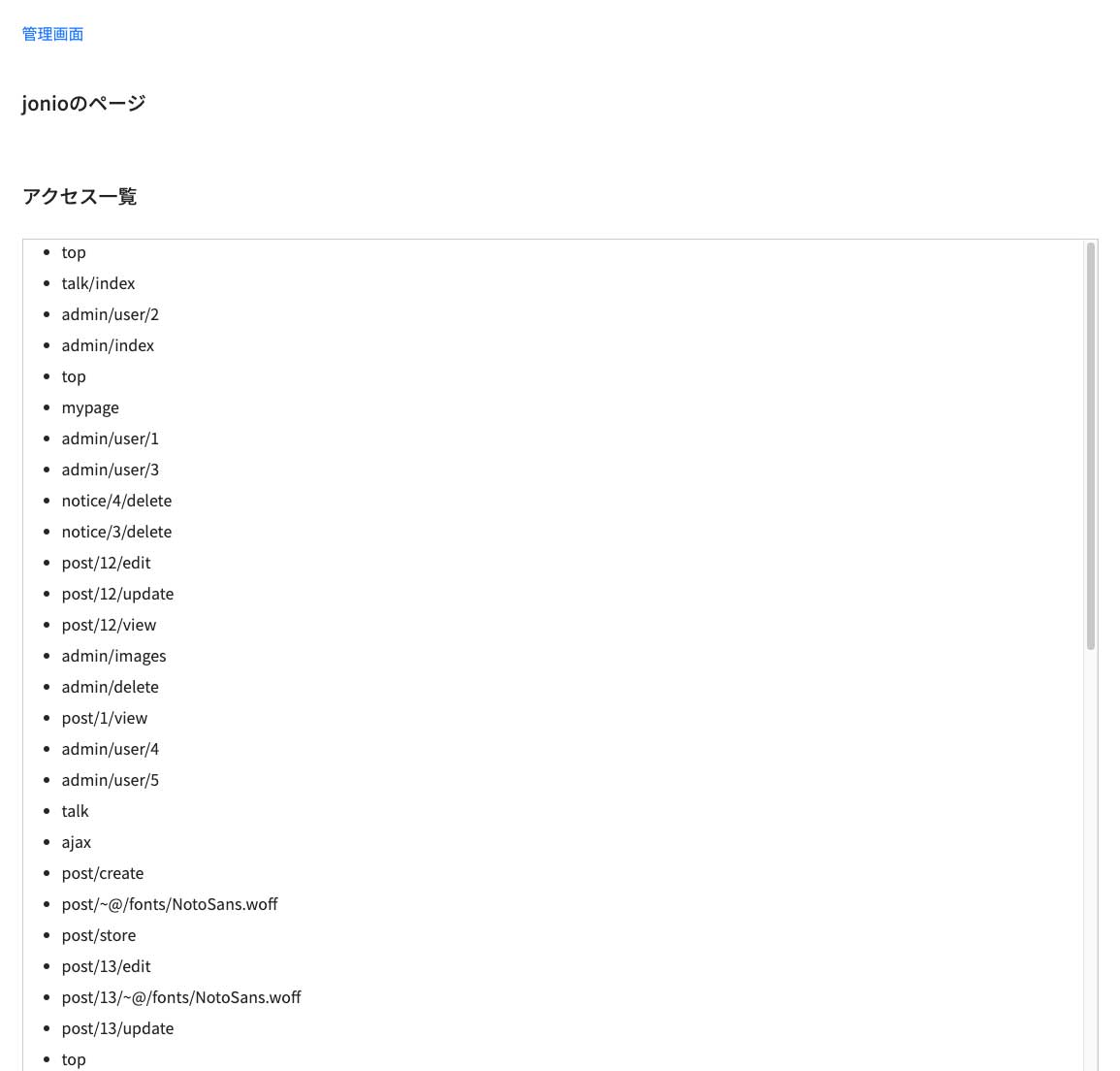
ユーザー名(下記青枠)をクリックするとユーザーがアクセスしたページが分かるようになっています。

下記のようにアクセス一覧が分かるようにしています。

管理人しかアクセスできない所にアクセスしている履歴が頻繁にあった場合不正をしているかもしれないのでそんな人のアカウントをbanにすることができます。
管理画面のユーザーの名前の下に配置されているbanボタンをクリックするとbanになります。

記事の作成を続けていくと必要ない画像が出てくるはずなのでそれを削除する為のページがメディアライブラリのページです。

メディアライブラリのページは使った画像と削除ボタンが設置されています。